Как работают счетчики, простыми словами
Счетчик это специальная программа, на сервере рекламного оператора, например Яндекс.Метрики. Всякий раз когда Ваш клиент совершает целевое действие на сайте «робот» рекламной системы прибавляет единицу в нужный «Столбик».

Хорошо, но как робот посторонней компании узнает, что происходит на Вашем и нашем сайте?
Для этого мы с Вами при настройке сайтов и страниц помещаем на них специальные кусочки кода (он же «пиксель», он же «скрипт», он же «код счетчика»).
Этот код исполняется в момент когда пользователь заходит на страницу. При этом от этой страницы роботу «счетчика» уходит сигнал «Смотри кто-то открыл страницу «X»!» При этом эта микро программа сообщает, на каком устройстве запущена страница, какой текст написан в адресной строке браузера (именно в этот момент робот фиксирует UTM метку) и т.д. и т.п.
Таким образом Вы можете посчитать сколько пользователей перешло на Вашу страницу, и сколько из них перешло на страницу регистрации.
Откуда взять код для учета переходов на страницу?
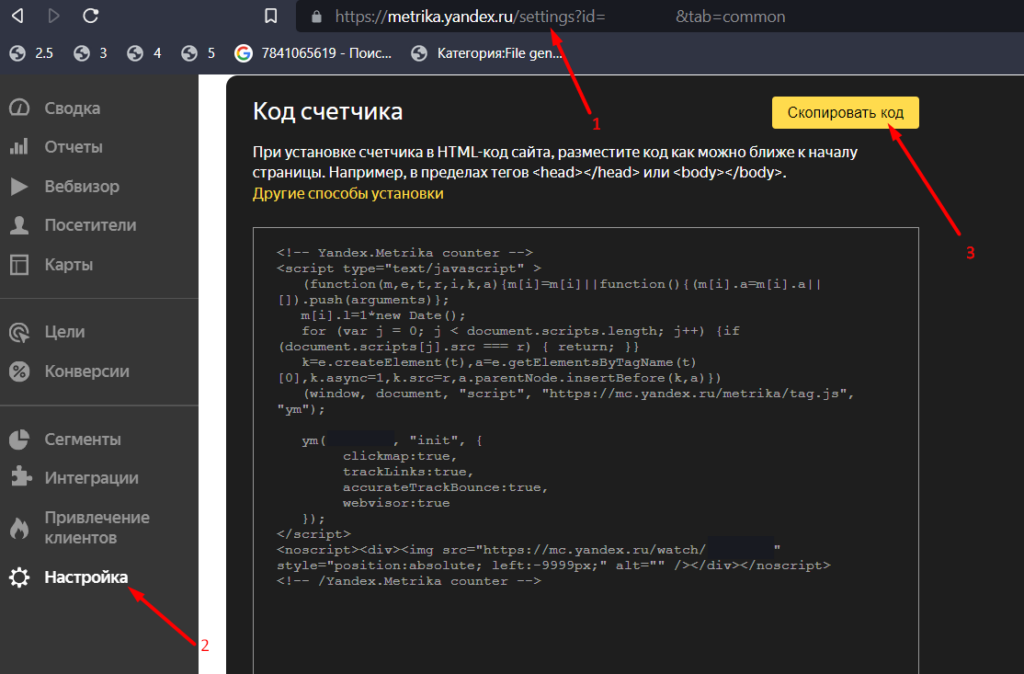
1. В левом меню перейдите в раздел «Настройка»
2. Скопируйте код отсюда:

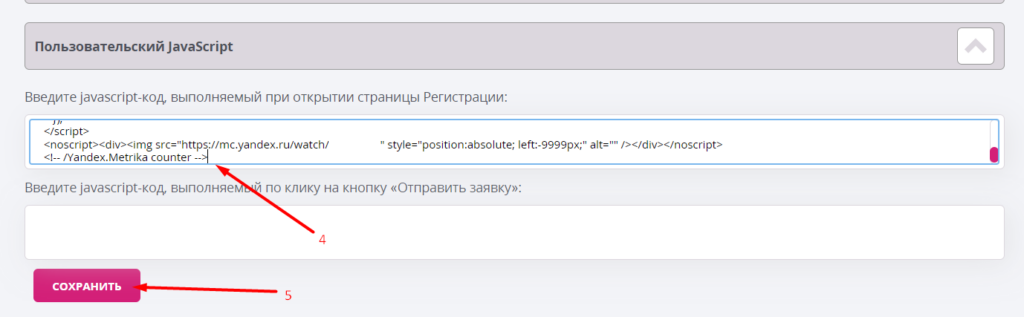
3. На странице настроек мероприятия перейдите в раздел «Пользовательский JavaScript».
4. вставьте скопированный код:

5. Нажмите «Сохранить».
Как посчитать конкретные действия? Например нажатие на кнопку «Отправить заявку»
Для этого потребуется дополнительный код. Который исполнится при нажатии на эту кнопку и отправить «роботу-счетчику» сигнал, что нажата кнопка «Отправить заявку». Для получения этого кода:
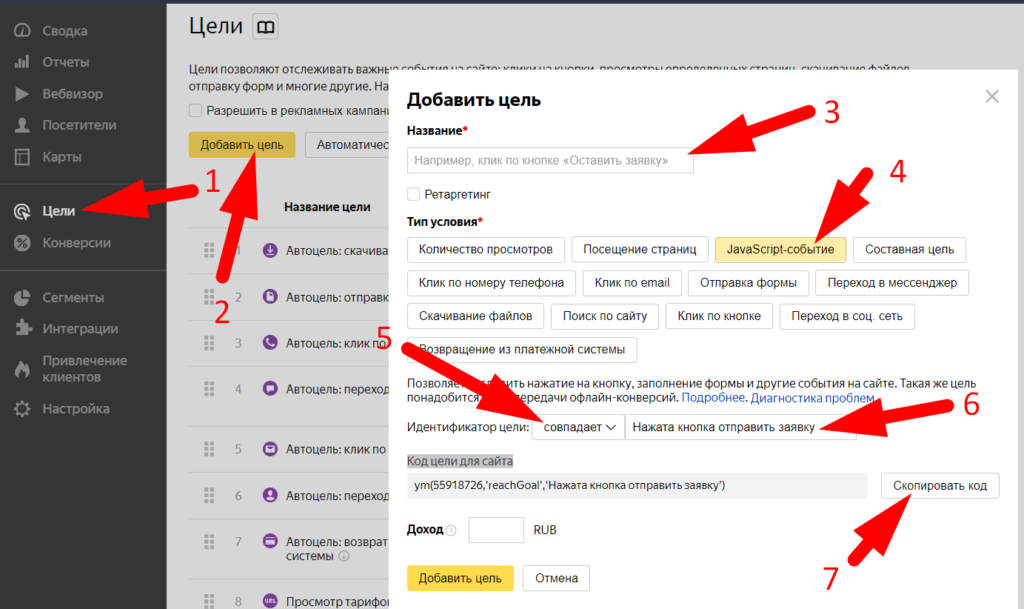
1. В кабинете Яндекс.Метрика перейдите на страницу «Цели»
2. Нажмите кнопку «Добавить цель»
3. Укажите название цели, оно может быть любым, например «Считаем число поданных заявок»
4. В разделе «Тип условия» выберите «JavaScript-событие»
5. В появившемся разделе «Идентификатор цели:» из выпадающего списка выберите значение «Совпадает»
6. В текстовом поле правее напишите любой идентификатор цели, например «Нажата кнопка отправить заявку»
7. Ниже в разделе «Код цели для сайта» сформируется специальная строка для вставки к нам на сайт. Нажмите «Скопировать код».

8. Перейдите на страницу настроек мероприятия.
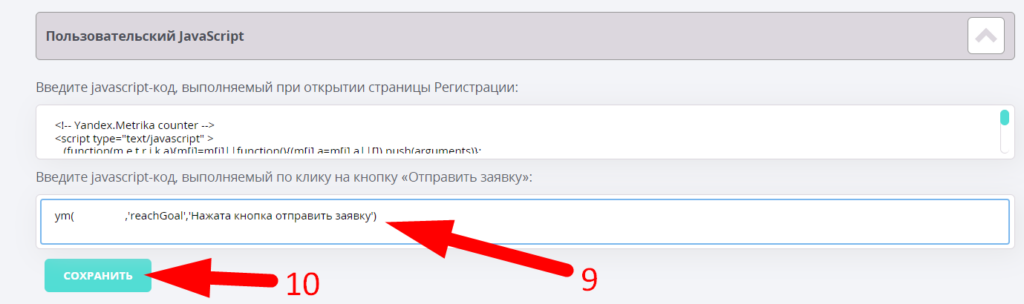
9. В нижнем окне раздела «Пользовательский JavaScript» вставьте скопированный в 7 шаге код
10. Нажмите «Сохранить»

Поздравляем! Вы создали свою первую «Цель»! Теперь каждое нажатие на кнопку «Оправить заявку» будет учтено в Вашем личном кабинете. Как увидеть, сколько достижений цели уже произошло мы разберем в следующем разделе.
Где увидеть сам счетчик «Целей»
Яндекс.Метрика позволяет создать для каждой цели отдельный счетчик. Для добавления визуализации, необходимо:
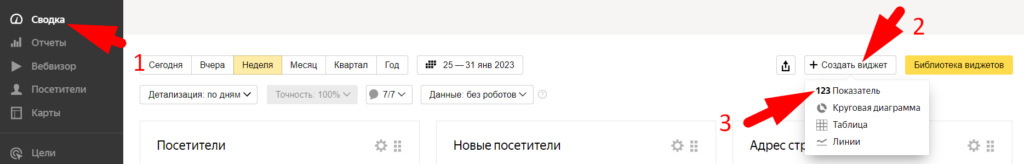
1. В левом меню перейдите в раздел «Сводка»
2. Нажмите кнопку «Создать виджет»
3. Выберите пункт «Показатель»

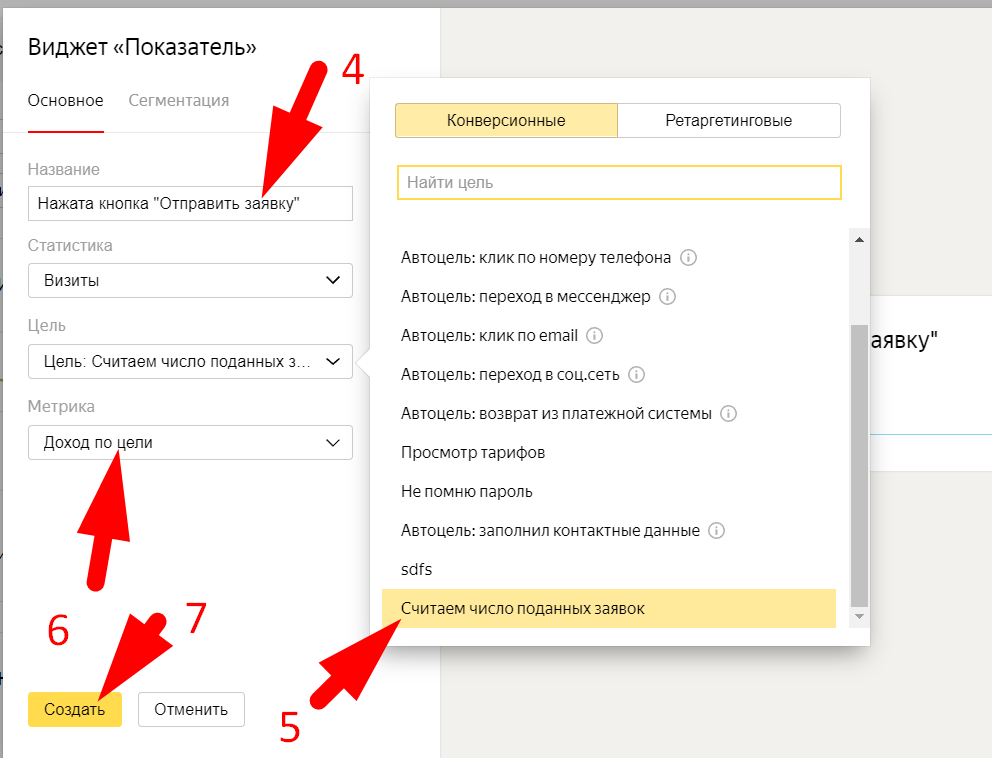
4. Напишите название карточки со статистикой, например, «Нажата кнопка «Отправить заявку»
5. В разделе «Цель выберите название» цели которую Вы вводили на шаге 3 предыдущего раздела.
6. В разделе метрика выберите вариант «Доход до цели»
7. Не забудьте сохранить достижения.

Теперь в новой карточке страницы «Сводка» вы можете в удобном числовом виде и в виде графика видеть динамику сбора заявок.